Project Overview
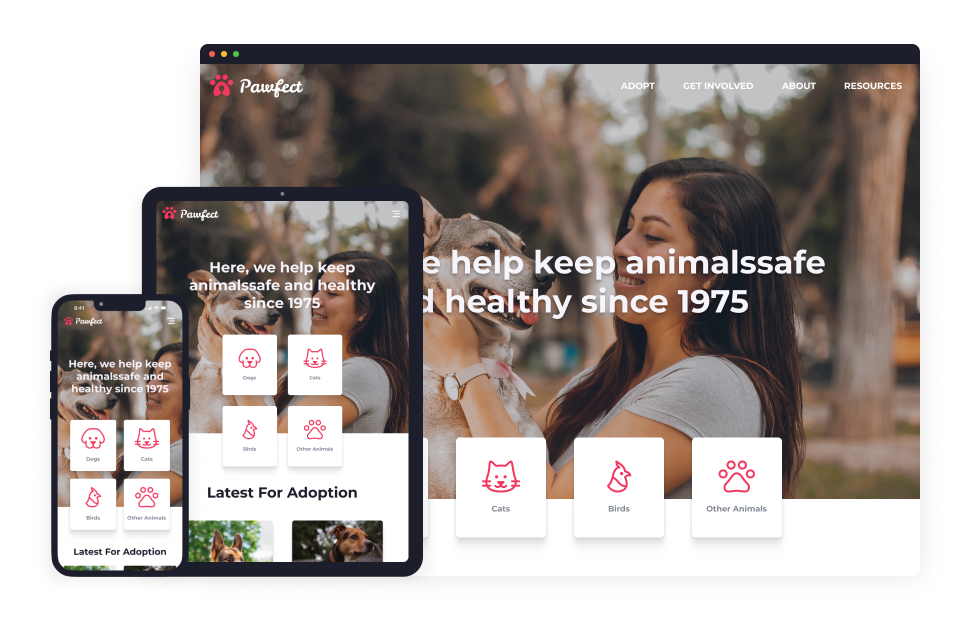
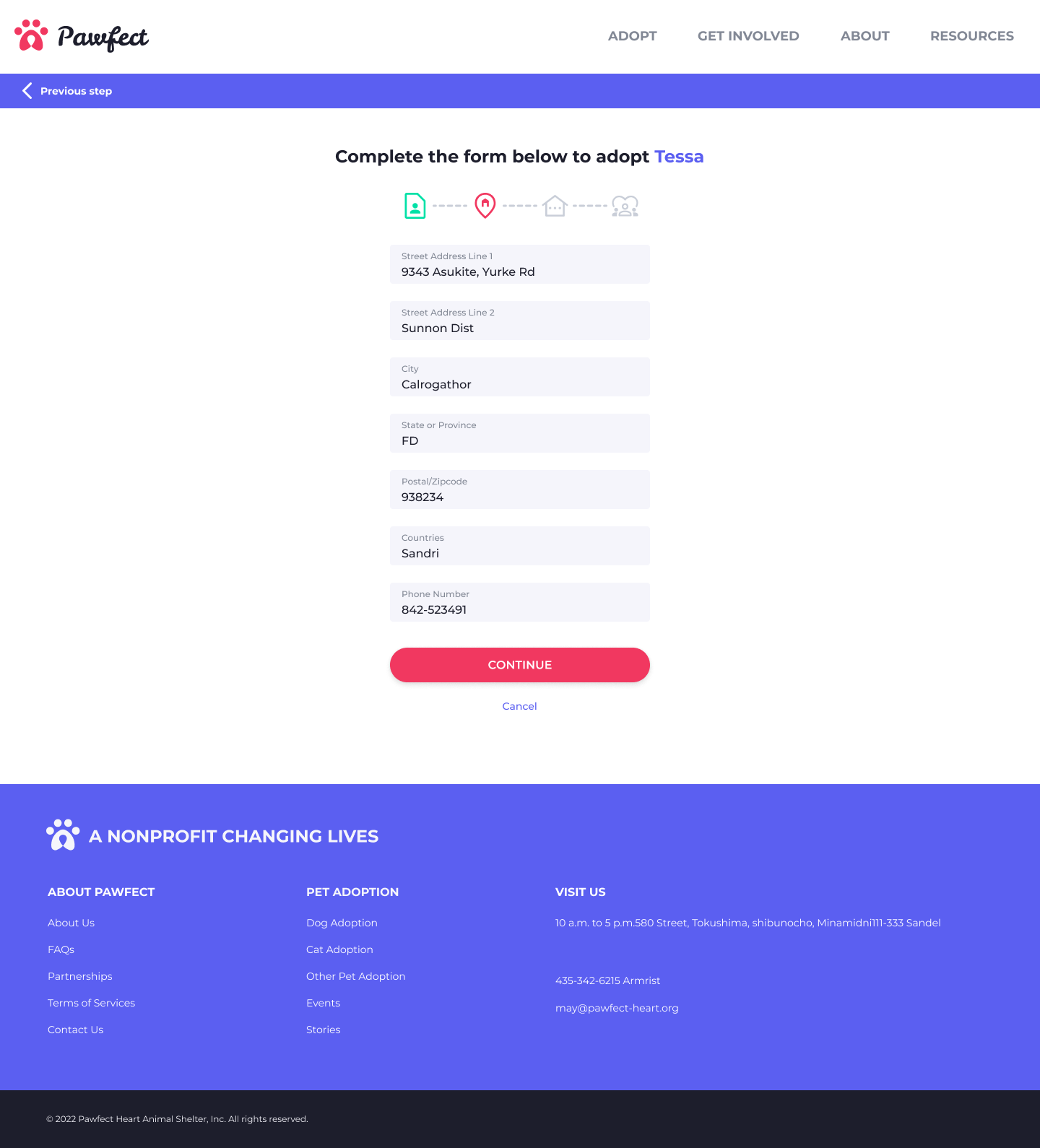
Pawfect Animal Shelter is an open-admission facility drive to make lives better for animals and people. The project aim to create the responsible website for Pawfect in order to better place every healthy and safe animal for adoption. In the project's first stage, we are creating a new responsive website and the full adoption flow for Pawfect to view and process the application online.
Project Duration
November 2022 to December 2022