Project Overview
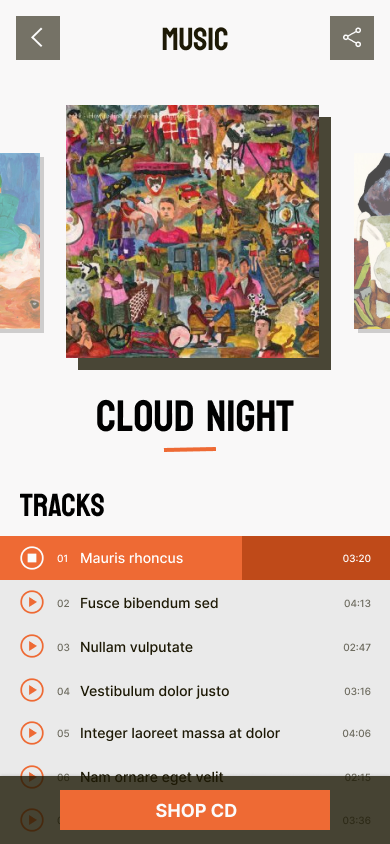
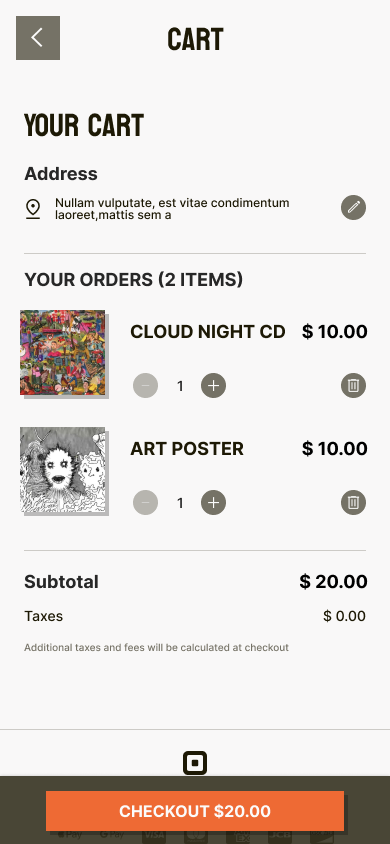
Nonsense Explorer is an Asia-based indie rock band under the record label Fabricated music. The official web app aims to present its strong branding and music creation and further build international recognition. The web app needs an online listening and shopping feature at the first stage so visitors and fans can listen to their music and purchase merchandise such as album CDs and Art posters directly from the web app.
Project Duration
October 2022 to December 2022