Project Overview
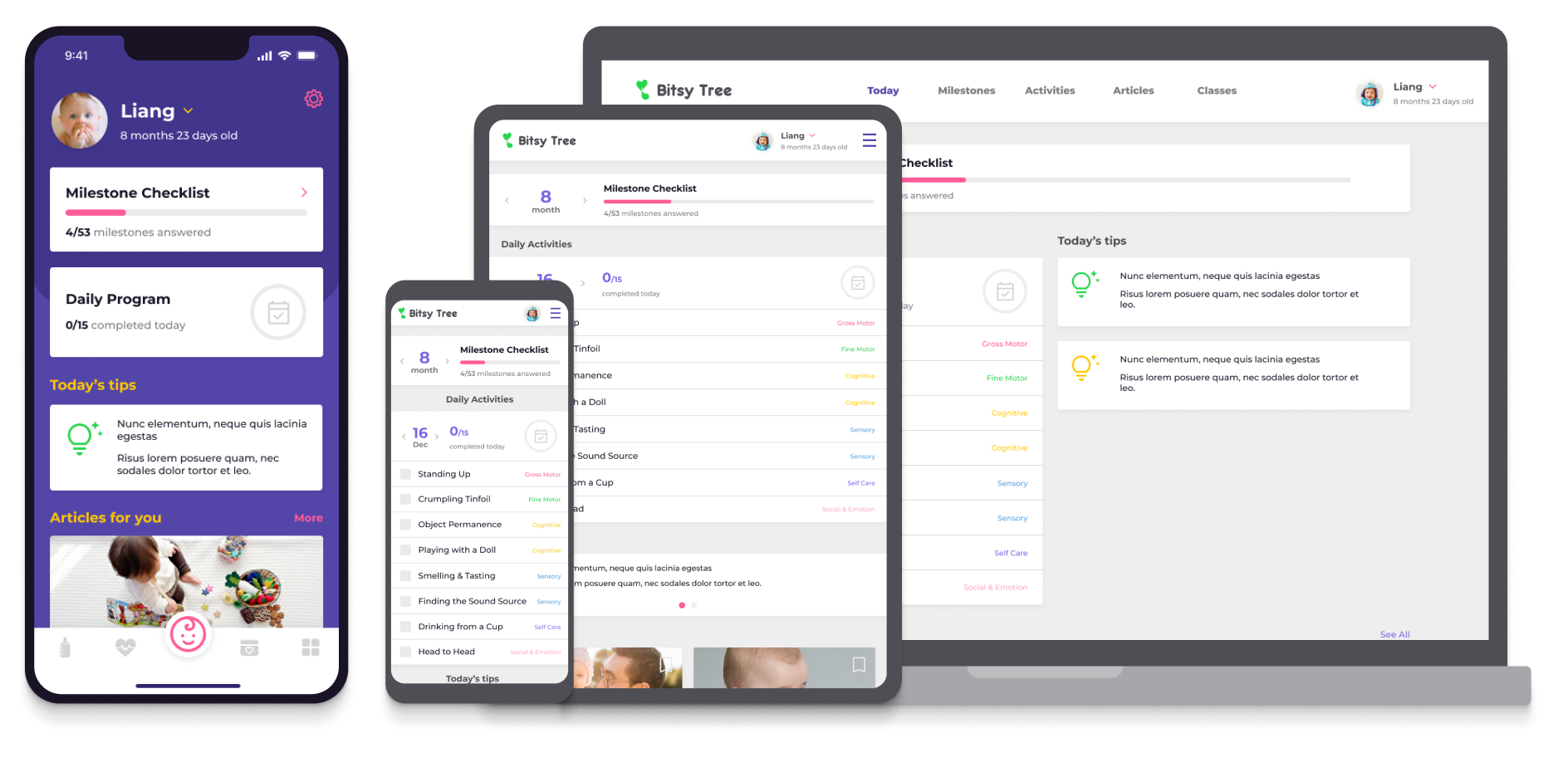
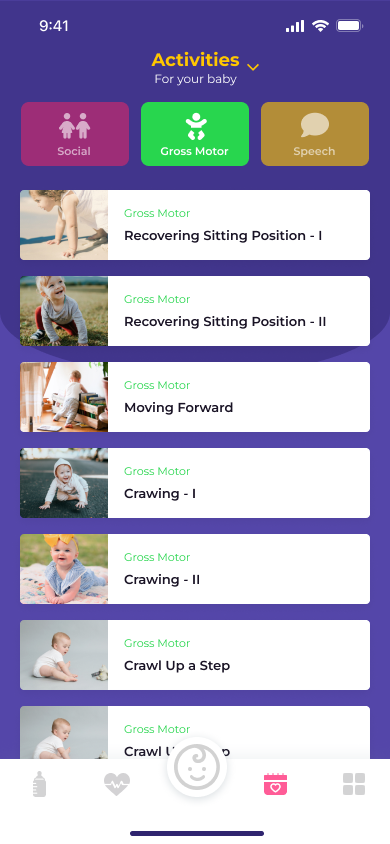
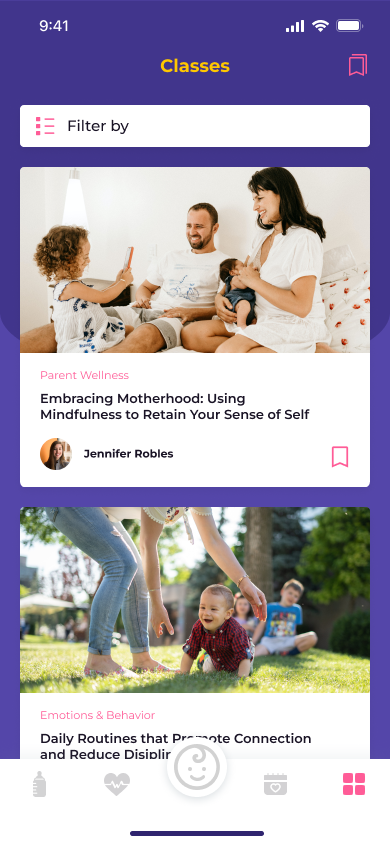
Bitsy Tree is an app concentrated on helping young adults learn about being first-time parents. It delivers detailed information and tutorials on each stage of the baby's growth. In addition, it comes along with a comprehensive tracking tool. Offline workshops from local Paediatrics & Child Health Services are suggested based on location.
Project Duration
December 2022 - January 2023